Aeon's Echo
Note: This game — "Aeon’s Echo" — is an old, university project by me, created prior to the similarly titled commercial release. This project is not connected to nor endorsed by that later game or its developers.
Fullscreen recommended.
Beware the issue of rotation stopping when hitting the screen border, a minor yet extremely annoying issue with building for WebGL, which I've spent way too much time trying to fix. To circumvent, use an action and reposition mouse during the animation.
Controls:
| ACTION | INPUT |
| Pause | E |
| Look / Rotate | Move Mouse |
| Walk | W A S D |
| Dodge Roll | Spacebar |
| Heal | Q |
| Light Attack | Left Mouse Button |
| Heavy Attack | Right Mouse Button |
The in-game tutorial will illustrate these inputs and some of their use cases, along with explaining player health and stamina.
User Guide:
Main Menu
From within the main menu you can access a level (singular tragically) via "PLAY", and a short tutorial via "TUTORIAL".

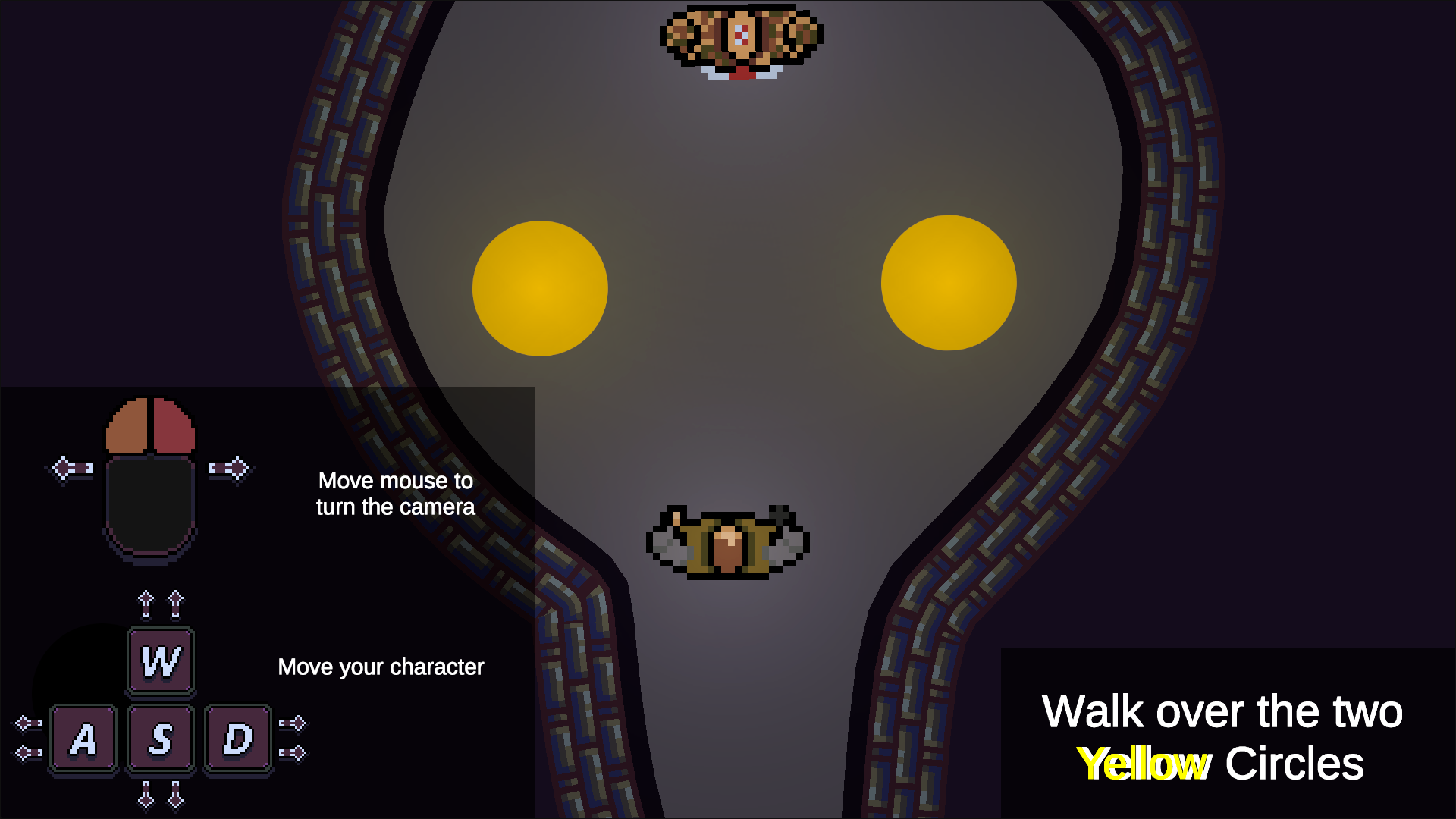
Tutorial
The tutorial will explain important game mechanics, which you must demonstrate a basic understanding of to pass. There are five stages each covering a different topic; basic movement, stamina and dodging, light attacks, heavy attacks, health and healing. Each stage has illustrations of relevant controls, explanations, occasionally advice, and on the right panel is a task you must complete to move to the next stage.

Level
It's recommended you complete the tutorial before playing the level, as it may be frustrating otherwise. Due to development being very focused on systems, unfortunately the actual content is rather bland. If you find it difficult, remember to have patience and watch your opponents. The enemies fight recklessly, meaning they're actions are easily exploited, but they can do real damage if they catch you.

Win Condition
Defeat every enemy to complete the stage. It works I guess.

Death
If your health completely depletes, you will fail the stage and be forced to restart. Make sure to heal between fights, or run away to buy time. Remember at any point you can pause via "E" to take a break, or revisit the tutorial by exiting to the main menu.

Misc Info:
References and other relevant information can be found within the Documentation devlog.
Additional Features
Here is a list of any features added. I'm not sure if some count, so I'll leave it to the marker's discretion.
- Music (Not SFX)
- Character Art
- Title Art
- UI Art
- I assume Help Screen == Tutorial Level
- Artificial Intelligence
- Forms routes using markers representing places the player has been, not sure if that counts (doesn't use traditional nodes)
- Does having both tutorial and main levels count as multiple?
- Has an end game screen with no feedback, which restarts/switches scene without any input (weirdly two halved points in one)
Development log
- Aeon's Echo Concept DevlogSep 02, 2023





Leave a comment
Log in with itch.io to leave a comment.